在线演示
贴代码
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>傻瓜斗牛</title>
5 <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0, maximum-scale=1.0">
6 <style type="text/css">
7 html,body,.content{height:100%;margin:0;}
8 ul{
9 margin:0;
10 padding:0;
11 box-sizing: border-box;
12
13 }
14 ul.box li{
15 display:inline-block;
16 float:left;
17 width: 20%;
18 border:1px solid #dcdcdc;
19 box-sizing: border-box;
20 text-align:center;
21 line-height:60px;
22 }
23 ul.box li{
24 border-right-width:0;
25 border-bottom-width:0;
26 }
27 .content{
28 display:flex;
29 flex-direction: column;
30
31 }
32 ul#output{
33 padding-left: 30px;
34 list-style-type: none;
35 }
36 </style>
37 </head>
38 <body>
39 <div class="content">
40 <div style="flex:1;font-size:28px;color:#999;">
41 <div>input: <span id="input" style="font-size:18px;"></span></div>
42 <div>output:</div>
43 <ul id="output" style="font-size:20px;"></ul>
44 <img src="./code.png" alt="" style="width:140px;position:absolute;top:0;right:0;">
45 </div>
46 <ul style="height:186px" class="box">
47 <li>A</li>
48 <li>2</li>
49 <li>3</li>
50 <li>4</li>
51 <li>5</li>
52 <li>6</li>
53 <li>7</li>
54 <li>8</li>
55 <li>9</li>
56 <li>10</li>
57 <li>J</li>
58 <li>Q</li>
59 <li>K</li>
60 <li>START</li>
61 <li>CLEAN</li>
62 </ul>
63 </div>
64 <script src="https://cdn.staticfile.org/zepto/1.1.1/zepto.min.js"></script>
65 <script type="text/javascript">
66
67 function getAllType(arr){
68 //1...10 100 110 120(JQK)
69 var other2= [],
70 the3=[];
71
72 for(var i=0;i<arr.length;i++){
73 for(var j=0;j<arr.length;j++){
74 var sortStrArr= the3.map(function(item){return item.sort().join()})
75 var s= arr.slice(),
76 a= s[i],
77 b= s[j];
78 delete s[i];
79 delete s[j];
80 var the3insert= s.filter(function(item){return item})
81
82 if(i<j && !sortStrArr.includes(the3insert.sort().join())){
83 other2.push([a,b])
84 the3.push(the3insert )
85 }
86 }
87 }
88 return {the3:the3,other2:other2};
89 }
90
91 function getPoint(obj){
92 console.log(obj)
93 var allPoint=[];
94 obj.the3.forEach(function(value,i){
95 var total= value.reduce(function(pre,next){return pre+Number(next)},0)
96 console.log(total,value)
97 if(total%10===0){
98 allPoint.push( value.join(',')+'| '+obj.other2[i].join(',') );
99 }
100 })
101 return allPoint;
102 }
103
104 function parse2number(str){
105 return str.replace(/A/g,'1').replace(/J/g,'100').replace(/Q/g,'110').replace(/K/g,'120');
106 }
107
108 function parse2card(str){
109 str= str+',';
110 return str.replace(/100/g,'J').replace(/110/g,'Q').replace(/120/g,'K').replace(/10/g,'F').replace(/1/g,'A').replace(/F/g,'10')
111 }
112
113 var inputs=[];
114 $('ul>li').on('click',function(e){
115 console.log(e)
116
117 var input= e.target.innerText,
118 outputdom= $('#output'),
119 inputdom= $('#input');
120
121 if(input==='START'){
122 outputdom.empty();
123 if(inputs.length===5){
124 var cardNum= parse2number(inputs.join(',')),
125 cardNumArr= cardNum.split(',');
126
127 var points= getPoint(getAllType(cardNumArr));
128 if(points.length===0){
129 outputdom.append($('<li>没有点</li>'));
130 return;
131 }
132 for(var i=0;i<points.length;i++){
133 outputdom.append($('<li>'+(parse2card(points[i]))+"</li>"))
134 }
135 console.log(points,cardNumArr)
136
137 }else{
138 alert('需要输入5张牌')
139 }
140
141 }else if(input==='CLEAN'){
142 inputs= [];
143 outputdom.empty();
144 inputdom.empty();
145
146 }else{
147 if( inputs.length<=4){
148 inputs.push(input);
149 inputdom.text(inputs.join(','))
150 }
151 }
152
153 })
154 </script>
155 </body>
156</html>
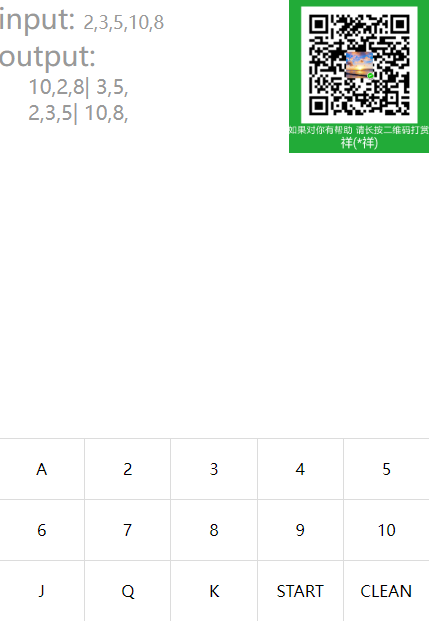
效果



评论